Fotografický magazín "iZIN IDIF" každý týden ve Vašem e-mailu.
Co nového ve světě fotografie!
Zadejte Vaši e-mailovou adresu:
Kamarád fotí rád?
Přihlas ho k odběru fotomagazínu!
Zadejte e-mailovou adresu kamaráda:

3D grafika
Photoshop pro 3D grafiku - Tvorba textur na míru
8. srpna 2005, 00.00 | Jeden z hlavních problémů v začátcích s 3D počítačovou grafikou je tvorba textur. Pro začátečníky je orientace v prostředí texturovacích programů (například bodypaint) většinou náročná a na internetu představuje nalezení velkých a kvalitně provedených obrázků věc téměř nemožnou. Nejlepší cesta je si tedy takový povrch vytvořit.
Jeden z hlavních problémů v začátcích s 3D počítačovou grafikou je tvorba textur. Kvalitně provedená textura dokáže model podpořit, ale také výrazně ulehčit práci při modelování (není nutné modelovat tak detailně). Pro začátečníky je orientace v prostředí texturovacích programů (například bodypaint) většinou náročná a na internetu představuje nalezení velkých a kvalitně provedených obrázků věc téměř nemožnou. Nejlepší cesta je si tedy takový povrch vytvořit.

Pro tento návod jsem zvolil asi nejrozšířenější program na úpravu fotografií - Photoshop. Pokud jej nemáte, je alternativou volně šiřitelný program Gimp, který disponuje velmi podobným prostředím, nebo Corel Painter Essentials, který je dodáván například s tablety Wacom. V tomto tutoriálu se nebudeme zabývat aplikováním textur, ale jen jejich tvorbou.
Jako příklad je navržena jednoduchá scéna s námětem venkovské zdi a okna. V první fázi je důležité shromáždit výchozí podklady. Na webu je možné najít v omezené míře fotky jako základní materiál, například zde, ale doporučuji vzít si ve volné chvíli digitální fotoaparát a jít je nafotit osobně. Vaše budoucí textura pak bude opravdu jedinečná a výsledný obrázek tak získá i trochu atmosféry foceného místa.

Pokud už tedy máme alespoň základně naskicovanou či vymyšlenou scénu a víme, jaké budeme hledat materiály, můžeme začít. Scénu jsem naskicoval v tužce a nadefinoval si materiály, které chci na obrázek použít. Při jedné procházce s digitálním fotoaparátem jsem pak nafotil pár fragmentů, které se nejvíce blížily mé představě. Při focení doporučuji ne moc ostré sluneční světlo, aby pak na omítce nebyly příliš markantní malé stínky a hlavně co nejdelší možnou ohniskovou vzdálenost, aby focený objekt nebyl příliš zkreslený (čím kratší ohnisková vzdálenost, tím zkreslenější perspektiva obrázku pak je). Výsledné fotografie by mohly vypadat například takto (obr. č. 2):

Samotnou scénu jsem vytvářel v programu Cinema 4D, ale postup pro vytváření textury je samozřejmě použitelný i pro ostatní programy. Pro vlastní tvorbu je pak potřeba si udělat předběžný (klidně i čárový) render, který použijeme jako podklad pro skládání textury (obr. č. 3 ).


Po otevření předvyrenderovaného obrázku si připravíme na plochu programu v dalších oknech fotografie, které chceme použít a můžeme začít. Pomocí schránky (Ctrl+C, Ctrl+V) si přidáme nad podklad novou hladinu s texturou. Důležité je, orientovat se v paletce s hladinami, kterou budeme používat skoro stále. Abychom mohli texturu správně umístit a dát jí vhodnou velikost, je dobré si v paletce hladiny pomocí funkce opacity obrázek trochu zprůhlednit, např. na 40%. V mém případě to znamenalo hlavně správně umístit přechod škrábané a hladké omítky, jak vidíte na obrázcích č. 4 a č.5. Zvětšení, zmenšení nebo případné korekce perspektivy či natočení můžeme použít v roletce edit-transform, kde máme funkce „změnit velikost, rotace, perspektiva, zkosení apod“. Aby se nám kousek zvětšoval rovnoměrně po úhlopříče, je důležité držet klávesu Shift. Bereme jednotlivé vybrané části omítky pomocí funkce výběrový rámeček v paletce nástrojů a skládáme je s cílem udělat fasádu co nejvíce náhodnou. Čas od času můžeme kousek mírně zvětšit, zmenšit, natočit, popřípadě invertovat, až pokryjeme celou obrazovku (obr. č. 6).


U každého kousku musíme ještě prolnout okraje s kouskem pod ním, aby se nám jednotlivé části pospojovaly do jednolité plochy. Na to nám poslouží funkce guma z paletky nástrojů, kde si nastavíme její krytí (účinnost gumování) kolem 50-70%, typ gumy štětec a typ tahů štětce s rozmazanými okraji (obr. 7). Po odstranění okrajů můžeme všechny hladiny spojit do jedné (roleta hladiny-sloučit hladiny, nebo zkratka Ctrl-E). Může se stát, že dva kousky nemají stejnou barevnost, nebo je jeden tmavší. To se dá řešit pomocí rolety obraz, kde jsou funkce nastavení světlost/kontrast a barevnost/sytosti. Pomocí funkce barevnost/sytost (Ctrl-U) můžeme také dát materiálu úplně jinou barvu pomocí funkce přebarvit (colorize) (obr. 8).


Poté, co máme celou texturu v ploše poskládanou a spojenou do jedné hladiny, musíme ještě opravit opakující se části (obr. 9), nebo části, které by nemusely vypadat dobře. Ideální je pro ně použít funkci razítko v paletce nástrojů. To funguje tak, že si pomocí tlačítka Alt (objeví se zaměřovací kříž ) vybereme část, kterou chceme zkopírovat, a pak již bez držení Altu můžeme na zvolené místo část vložit. Ve stejném směru a vzdálenosti se pak budou kopírovat i další kousky.

Vzhledem k tomu, že „šijeme“ texturu přesně na míru, můžeme si dovolit dodělat výslednou fasádu opravdu do detailu. To jsou například stékající nečistoty z parapetu, nebo z tabulky. Nečistoty jsem si nafotil jednoduchou metodou a to ze špinavého skla, za které jsem dal bílý papír. Po zkopírování na texturu a jejich umístění se vybere v hladinách místo „normální“ možnost „násobení“ (multiply) (obr.10),

které nám vlastně vynásobí barvy v hladině s hladinou pod ní (vypadá to tak, že se úplně zprůhlední bílá barva a černá je neprůhledná, ostatní se smíchají dle obr. 11). Když ještě hladinu zprůhledníme třeba na 60%, dostaneme věrohodně stékající špínu (můžeme dodat i funkci barevnost/sytost a obarvení, čímž dosáhneme různých tónů špíny – třeba stékající rez, bahno, pouštící barva apod.).

Tím bychom barevný kanál textury měli hotový. Ale je potřeba ještě dodělat další kanály materiálu jako například hrbolatost (bump), displacement, nebo difusní kanál. Difusní kanál můžeme vynechat, nebo do něj dodělat pouze černobílou kontrastní masku základní barevné textury, která pak funguje jako přidaná špína (v cinemě lze i použít shader dirt, který dodá náhodně nečistoty do zákoutí a rohů).
Bumpový kanál vytvoříme jednoduše tak, že celou texturu (již uloženou) uděláme černobílou – obraz – nastavení – odstranit barevnost (desaturate obr. č. 12), nebo zkratkou Ctrl+Shift+U.

Pak si pomocí funkce kontrast/světlost upravujeme celou texturu. Tam, kde budou části vesměs hladké, bude plocha čistě bílá a nekontrastní, tam, kde bude hrbolatá, bude vysoce kontrastní a zrnitá (obr. 13). Můžeme upravovat jen i jednotlivé části fasády pomocí výběrových funkcí rámeček, nebo laso. Bumpový kanál se nám postará jen o strukturu omítky.
Vystupující části, praskliny, nebo odchlíplé kousky je potřeba dodělat v kanálu displacement, nebo přímo v modelu. Pro úplnost- Displacement funguje podobně jako bump s tím rozdílem, že bumpová textura je tvořena pouze jinými směry normál na polygonu, části na ní mají pouze vlastní stín a stín od jiných těles, (počítá se jen jestli je normála od textury ve směru vektoru světla, nebo proti němu), ale nevrhají na sebe stín vržený (například cihly nemohou vrhat stíny do spár mezi sebou). Můžeme tedy bump používat na změny v řádu milimetrů až pár cm. Displacement je ale většinou tvořen pomocí interpolace polygonů (polygon se rozdělí na další polygony), a proto vržený stín umožňuje. Je proto vhodný i pro změny v řádech centimetrů i metrů. Bohužel je obtížnější s ním pracovat, protože se většinou nezobrazuje v modelovacích oknech. Je vhodné se proto oba kanály naučit kombinovat.

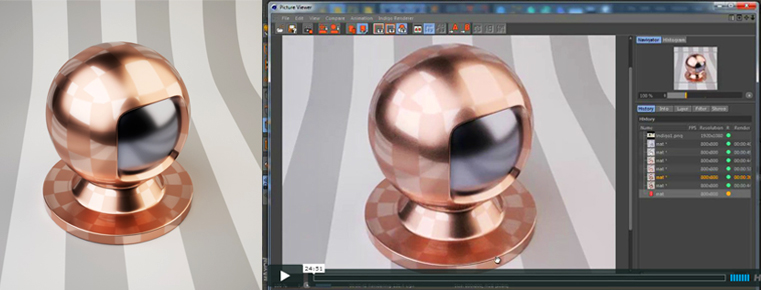
Tak, tím bychom tedy měli vytvořenou kompletní texturu, není problém jí nanést vhodnou metodou na objekt a těšit se na výsledný render. Základní a výsledný obrázek jsou zde:
Doufám, že vám návod pomohl v začátcích, a vytváření textur pro vás bude minimálně stejně zajímavé jako základní modelování scény. Photoshop a podobné programy mají v 3D grafice jistě velké možnosti uplatnění a mohou výrazně pomoci jak v přípravě textur, tak i při postprocesu, o kterém bychom si mohli říci více v některém příštím článku.
Tématické zařazení:
-
23. dubna 2014
Konica Minolta přenesla výhody velkých zařízení do kompaktních modelů
-
11. května 2014
-
23. května 2014
Epson na konferenci Droidcon Berlin ukázal nové možnosti čekající na vývojáře OS Android
-
24. listopadu 2014
-
13. května 2014
Samsung NX3000: retro styl, špičkový výkon a snadná konektivita v jednom přístroji
-
30. listopadu 2014
Nový fotoaparát α7 II: první plnoformát s pětiosou optickou stabilizací obrazu na světě
-
15. prosince 2014
Konica Minolta pomůže živnostenským úřadům s digitalizací dokumentů
-
11. května 2014
-
26. listopadu 2014
Canon Junior Awards již posedmé ocení mladé fotografy v rámci Czech Press Photo
-
21. srpna 2014