Fotografický magazín "iZIN IDIF" každý týden ve Vašem e-mailu.
Co nového ve světě fotografie!
Zadejte Vaši e-mailovou adresu:
Kamarád fotí rád?
Přihlas ho k odběru fotomagazínu!
Zadejte e-mailovou adresu kamaráda:

3D grafika
Blender 2.46: Simulace vlajky ve větru
22. srpna 2008, 00.00 | Drazí čtenáři, vítám Vás u dalšího článku na téma animace vlajky ve větru. Model se bude skládat z několika mála objektů. Začneme hradní věží, pak přidáme stožár a vlajku. Jako poslední budeme do scény vkládat vítr.

Drazí čtenáři, vítám Vás u dalšího článku. Léto je v plném proudu a tak mě velice těší, že si najdete čas na program Blender. Nebudu Vás tedy více zdržovat, rovnou se vrhneme na téma dnešního článku - Animace vlajky ve větru. Model se bude skládat z několika mála objektů. Začneme hradní věží, pak přidáme stožár a vlajku. Jako poslední budeme do scény vkládat vítr.
Pojďme se tedy věnovat hradní věži
Do prázdné scény si vložte kružnici (32 vertexů) v horním pohledu, kterou poté duplikujte a zvětšete asi o jednu jednotku. Tím dostanete dvě soustředné kružnice:

Označte si tyto vertexy:

Klávesou W vejděte do menu, kde vyberte Select Swap. Tím označíte zbylé vertexy - smažte je.


Klávesou F uzavřete jednu polovinu vertexů a následně extrudujte nahoru - tím vytvoříte cimbuří:

Nyní uzavřete i druhou část a celou spodní část extrudujte směrem dolů:

Extudováním spodní části a přesouváním / mazáním vertexů vytvořte tento tvar:


Zkontrolujte, zda nemáte někde zbytečné vertexy. Pokud jste hýbali kurzorem, umístěte jej opět do centra původních kružnic. Nyní využijeme nástroje Spin Dup (F9)

Nastavte jednu rotaci po 16 krocích o 360°. Následně klikněte na Spin Dup a poté odstraňte zdvojené vertexy:

Označte si nejspodnější řadu vertexů, vyplňte je facy (vznikne tak podlaha) a následně extrudujte dolů. Tím by byla hotová samotná věž:


Jako stožár bude sloužit extrudovaná kružnice s uzavřenými konci. Stačit bude klidně i 7 vertexů. Potřebujeme jejich množství zredukovat, abychom dosáhli kratšího renderovacího času ve výsledné animaci. Také je lepší používat lichý počet vertexů, neboť následně vzniklý objekt nevypadá tak symetricky - porovnejte sami:

Stožár umístěte na věž:

A jdeme se věnovat vlajce
Vstupním objektem bude Plane, který vložte v bočním pohledu, příkazem Subdivide jej několikrát rozdělte. Počet rozdělení bude mít vliv na délku animace, ale také na kvalitu (přímá úměra). Také upravte poměr jeho stran, aby se podobal vlajce, či si ji jinak upravte dle libosti:

A nyní se seznámíme s nastaveními, kterými jsme se ještě nezabývali. Řeč bude o o vertexových skupinách. Ty nám, jak už ostatně název sám napovídá, umožňují vytvářet v objektech skupiny vertexů, které budou mít stejné vlastnosti. Jejich záložku najdete na kartě Link and Materials pod klávesou F9.

My budeme využívat vertexové skupiny, abychom programu řekli, která část vlajky je pevně upevněna, a která se může volně pohybovat. Kdybychom toto nastavení vynechali, tak nám vlajka prostě odletí. Pro grafické zobrazení důležitosti (váhy) vertexů se přepneme do jiného zobrazení - Weight Paint:

Vlajka změní svou barvu na modrou a také kurzor se změní - na štětec. V Editing (F9) se Vám navíc zobrazí karta Paint. Zde nastavujete parametry štětce, jako je síla tahu, velikost štětce či plynulost přechodu mezi barvami.

Štětcem přejeďte opatrně po hraně vlajky, která bude "upevněna" u stožáru. Její barva se v tomto místě změní na červenou. To znamená, že na ni vítr nebude mít vliv a zbytek objektu bude v tomto místě ukotven:

Klávesovou zkratkou CTRL+TAB se přepněte zpátky do Object mode, vlajku přesuňte na stožár (pravděpodobně budete muset upravit velikost) a zapněte vyhlazování:

Začneme si hrát s nastavením vlajky. Nyní můžeme velmi vhodně využít novou vlastnost Blenderu - práci s látkami. Odpovídající menu je přístupné na záložce Physics Button (F7).

Klikněte na Cloth a zobrazí se tato nabídka:

Začneme Pinning of cloth (z anglického přišpendlení). Kliknutím aktivujeme tuto možnost a objeví se nám seznam skupin vertexů, které mohou ovlivňovat upevnění objektu. Pokud bychom měli ve scéně více skupin, vybereme tu správnou.

A jako poslední si vybereme jednu z přednastavených látek. Na výběr máme z těchto možností:

- Custom - vlastní
- Leather - kůže
- Denim - džínovina
- Rubber - gumový materiál
- Cotton - bavlna
- Silk - hedvábí
Nejlépe bude animace vypadat při posledních dvou možnostech, já jsem zvolil bavlnu. Nakonec se přepneme na kartu Collision

A aktivujeme možnosti Enable collisions a Enable selfcollisions (tedy zapneme kolize s okolím i se samotným materiálem).
Posledním prvkem ve scéně bude vítr.
V bočním pohledu přidejte objekt Empty:

Tento objekt není v závěrečném renderu vidět a bude představovat bod, odkud vane vítr (bude tedy jeho zdrojem). Aby jej však program bral jako vítr, je ještě třeba mu tuto vlastnost nastavit. V záložce Physics button si povšimněte karty Fields:

Vyberte možnost Wind

Posuvníkem Strenght nastavíme sílu větru, která se projeví kruhy kolem osy Z (zbytek nastavení vynecháme). Záležet bude na vzdálenosti větru a dalších aspektech, mě stačila síla kolem 10:

Osu Z (tedy tu která udává směr větru) nastavte tak, ukazovala na vlajku. Pokud jste vše provedli správně, tak by se v náhledu animace (ALT+A) měla vlajka začít pohybovat:

Animace je však poněkud fádní - vlajka se po chvíli začne pohybovat stereotypně. V článku o vodní hladině jsme si povídali o animačních klíčích. Stejným způsobem můžeme klíčovat i sílu větru v průběhu animace:

A přímo ve scéně i pohybovat větrem.

Jako animační klíč použijeme LocRot (tedy uložení místa a rotace). Nezapomeňte, že prvně musíte změnit číslo obrázku a teprve potom upravovat polohy. Délku animace nastavujete na kartě Collision a na záložce Rendering

Pokud už máte vše nachystáno, nezbývá než nanést textury. Věž bude pochopitelně kamenitá, stožár dřevěný. Tyto typy textur jsme nanášeli už několikrát, věnovat se budeme proto jenom vlajce. Jako texturu vlajky použijeme nový symbol Blenderu - obrázek z filmu Big Buck Bunny, který se obrazuje při spuštění programu:

Kdybychom ovšem nanesli tuto texturu "normálně" (tedy způsoby, které jsme prozatím probrali), na vlajce by to dělalo jenom neplechu. Mnohem lepší bude nanést tuto texturu přímo na jednotlivé vertexy/facy. Jistě už jste v dané souvislosti několikrát slyšeli o tzv. UV mappingu.
O co zde jde? Rozebereme vlajku na plochu - což bude velice jednoduché, neboť nejde o komplikovaný objekt. Vznikne nám tak síť vertexů vyplněná facy. Následně k této síti přiřadíme obrázek. Souřadnice sítě se zapíšou do obrázku a ten teprve naneseme na objekt. Tím zajistíme dokonalé pokrytí texturou, která se bude pohybovat s jednotlivými vertexy.
Začněte rozdělením okna na dvě části - jedno přepněte do zobrazení UV/Image editor

Klikněte na Image a poté na Open. Najděte obrázek budoucí textury:

Označte si vlajku, přepněte se do Edit mode a klikněte na U. Uvidíte tuto nabídku:

A klikněte na Unwrap. Tím se objekt sám rozprostře do sítě:

Stačí už jenom síť správně upravit, aby pokrývala co největší plochu obrázku:

A teď obrázek uložíme:

Od teď můžeme s obrázkem pracovat stejně, jako jsme zvyklí - tedy vložíme nový materiál a jej jako texturu. Změna ovšem nastává na kartě Map Input.

Zde změníme hodnotu Orco na UV, která řekne programu, že se má řídit UV sítí. Kombinací kláves SHIFT+P si uděláme kontrolní render zda vše sedí:

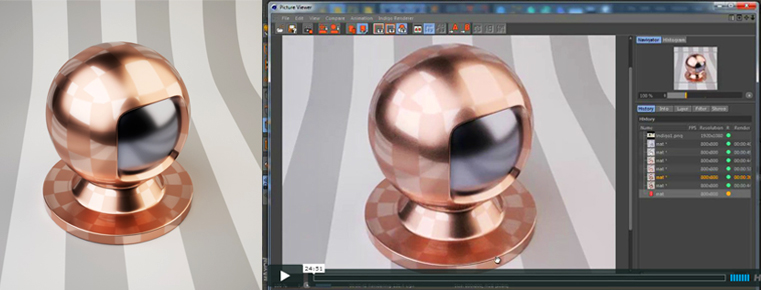
Přidáme texturu pozadí a nakonec ještě nastavíme kameru a vše ještě jednou zkontrolujeme normálním renderem. Tím si i vyzkoušíme rychlost renderování obrázku, která by neměla být příliš vysoká kvůli budoucí animaci:

Jak vidíte, obrázek se zpracovává asi 3 vteřiny, což je přijatelný čas. Než spustíme animaci, znovu dejte náhled animace a zkontrolujte rendery tak po vteřině (25 obrázků), abyste si byli jisti, že vše vypadá jak má. Jinak nastavení animace jsme probrali v článku o vodní hladině, je tedy zbytečné se zde opakovat. Zde si můžete prohlédnout, jak může vypadat závěrečná animace (.MOV ; 10,5MB).
Děkuji Vám za přečtení článku a těším se u dalšího na shledanou
Tématické zařazení:
Poslat článek
Nyní máte možnost poslat odkaz článku svým přátelům:
-
23. dubna 2014
Konica Minolta přenesla výhody velkých zařízení do kompaktních modelů
-
11. května 2014
-
23. května 2014
Epson na konferenci Droidcon Berlin ukázal nové možnosti čekající na vývojáře OS Android
-
24. listopadu 2014
-
13. května 2014
Samsung NX3000: retro styl, špičkový výkon a snadná konektivita v jednom přístroji
-
30. listopadu 2014
Nový fotoaparát α7 II: první plnoformát s pětiosou optickou stabilizací obrazu na světě
-
15. prosince 2014
Konica Minolta pomůže živnostenským úřadům s digitalizací dokumentů
-
11. května 2014
-
26. listopadu 2014
Canon Junior Awards již posedmé ocení mladé fotografy v rámci Czech Press Photo
-
21. srpna 2014